Jekyll comments with utteranc.es
Jekyll comments utteranc.es Estimated reading time: 2 minutesMy blog is built on Jekyll - it’s a simple and easy-to-use static website. A lot of plugins can be used and added to it. One of the areas, where we can use such plugins - is comments.
Out of the box Jekyll support Disqus - not a bad option, but it’s a bit slow and a lot of resources needs to be loaded to show comments. Another downside - a few trackers also auto-added to your page. There is also a few discussion that exists on the web regarding Disqus and its problem like this one. All of this moved me to use alternatives for comments.
The problem
My first choice was a solution proposed by Ari Stathopoulos - he just uses GitHub API to fetch and display comments for a page using issues for u’r website repo.
This works fine, but I have a few comments from my friends, that such comments are not fine visible and understandable for them.
The solution, that is currently used by this blog - utterances.
This widget builds on top of GitHub issues - this is good because no migration is needed for old comments.
To implement this, we need to do only a couple of changes.
utteranc.es
how it works
The answer I grab from the official page:
When Utterances loads, the GitHub issue search API is used to find the issue associated with the page-based on URL, pathname, or title. If we cannot find an issue that matches the page, no problem, utterances-bot will automatically create an issue the first time someone comments.
To comment, users must authorize the utterances app to post on their behalf using the GitHub OAuth flow. Alternatively, users can comment on the GitHub issue directly.
Integration
The full config will take about 15 min.
There are only 3 steps needed.
The first step - is to add shared data to config file _config.yml:
comments:
provider: utterances
utterances:
theme: "github-light" The second step - is to create a part of the page, that will contain comments, for example, comments.html.
To do so, we can use a script, that can be autogenerated by utterances:
<script src="https://utteranc.es/client.js"
repo="[ENTER REPO HERE]"
issue-number="[ENTER ISSUE NUMBER HERE]"
theme="github-light"
crossorigin="anonymous"
async>
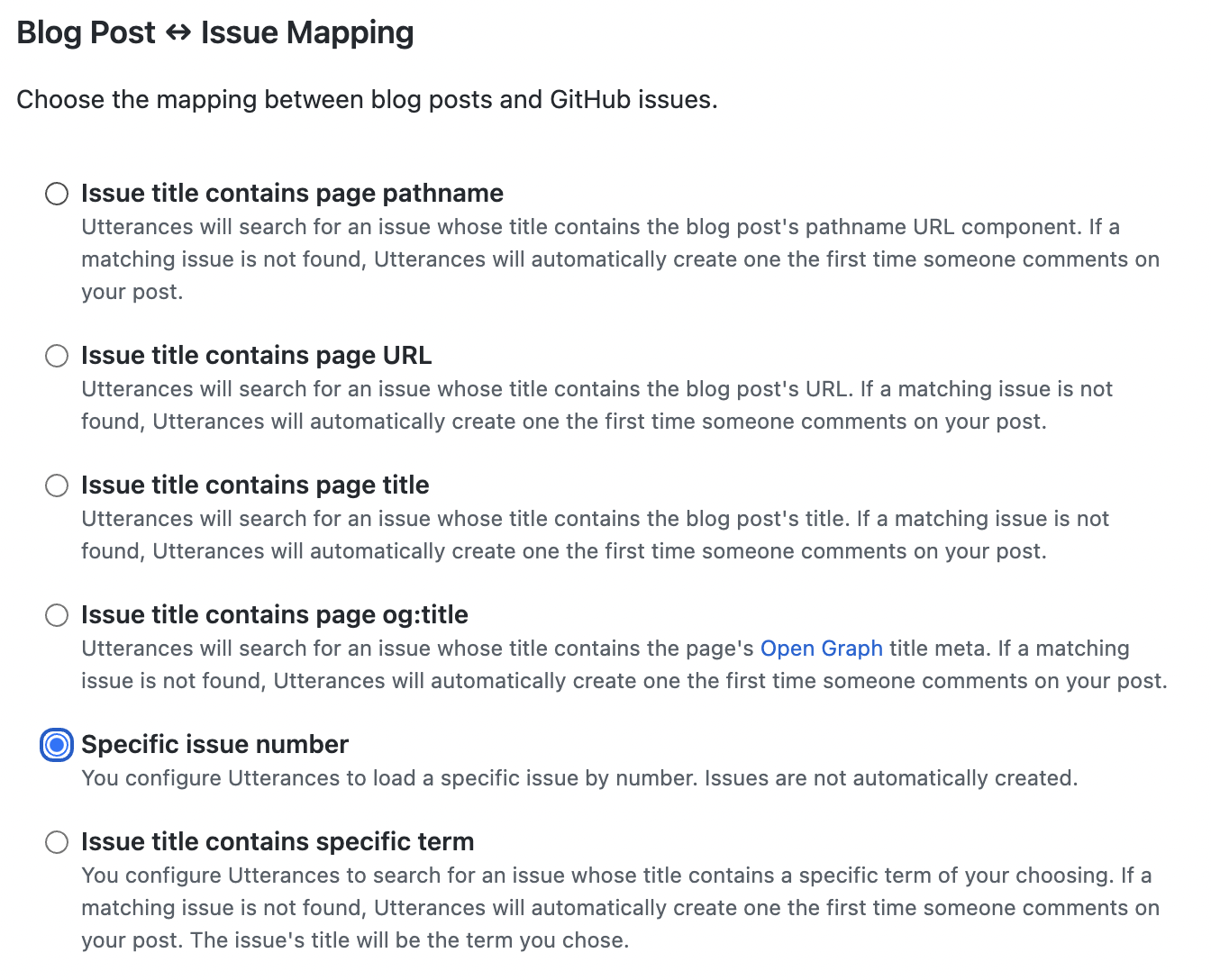
</script>The great stuff, is that utterances provide a various options for the way how to search issues at you’r git:
I selected an option that use issue id because previously I already use this way and in addition, all my pages contain the id in the header:
comments_id: 69Previously, I already used Disqus and fetch comments API. In case I decided to return to prev approach, we can configure the HTML page (comments-holder.html) in a way, so we just update _config.yml, and comment system will be replaced:
{% assign provider = site.comments.provider | default:"disqus" %}
{% if provider == "disqus" %}
# code to use disqus
{% elsif provider == "utterances" %}
{% assign utterances = site.utterances %}
{% if utterances.repo %}
<script src="https://utteranc.es/client.js"
repo="khorbushko/khorbushko.github.io"
issue-number={{ page.comments_id }}
theme={{ utterances.theme }}
crossorigin= "anonymous"
async>
</script>
{% endif %}
{% elsif provider == "fetch" %}
# code to use direct fetch
{% endif %}
The last, third step require modification of post.html - just include the page created in prev step:
{% include comments-holder.html %}
The path’s for all files:
# config
_config.yml
# comments system selection component
_includes/comments-holder.html
# post layout
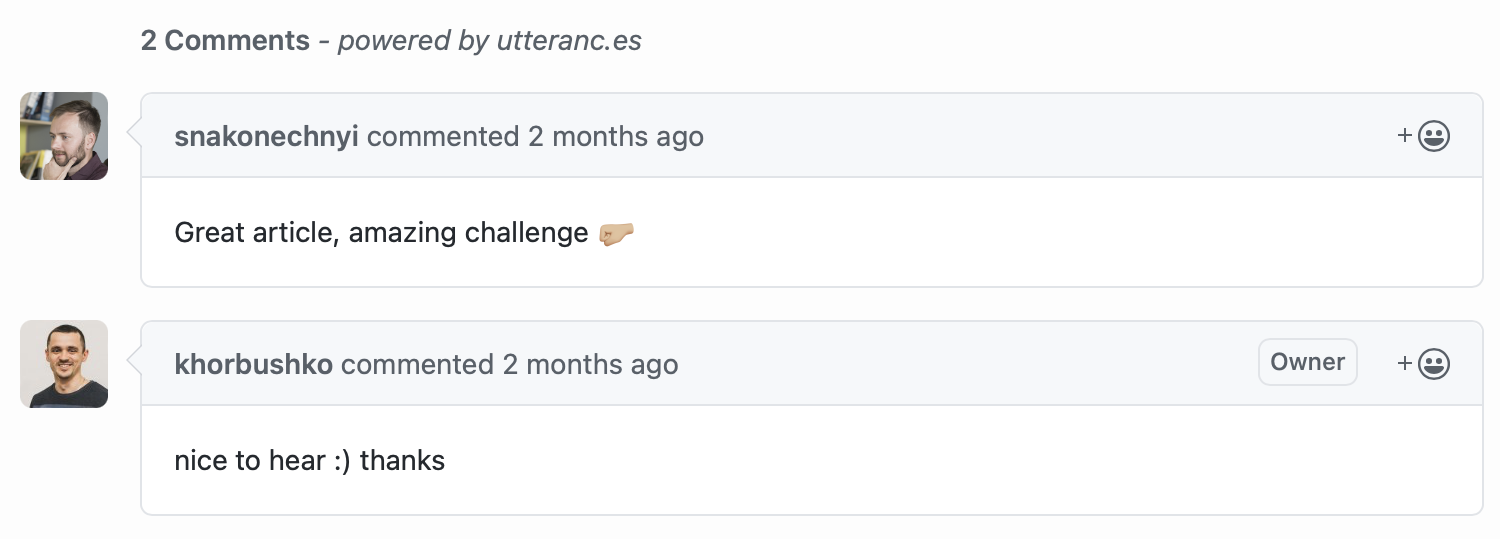
_layouts/post.htmlThe result:
Resources
Share on: